Mapnik 4.0.5 Release Jan 31, 2025 | Artem Pavlenko
Mapnik 4.0.4 Release Dec 04, 2024 | Artem Pavlenko
Mapnik 4.0.3 Release Oct 30, 2024 | Artem Pavlenko
Mapnik 4.0.2 Release Aug 21, 2024 | Artem Pavlenko
Mapnik 4.0.1 Release Jul 30, 2024 | Artem Pavlenko
Mapnik 4.0.0 Release Jun 16, 2024 | Artem Pavlenko
Mapnik 3.1.0 Release Jan 08, 2021 | Artem Pavlenko
Mapnik 3.0.24 Release Jan 05, 2021 | Artem Pavlenko
Mapnik 3.0.23 Release Jan 18, 2020 | Artem Pavlenko
Mapnik 3.0.22 Release Jan 22, 2019 | Artem Pavlenko
Mapnik 3.0.21 Release Oct 08, 2018 | Artem Pavlenko
latest news
Using image filters and compositing together
Apr 26, 2012
Following up last week’s post about smart halos, I wanted to share some ways of using compositing and filters together to achieve interesting effects.
As a starting point we use the smart halos map from the previous posting. You can find the features used in this post in the [compositing branch](https://github.com/mapnik/mapnik/tree/compositing) Mapnik 2.1 release. Just be aware that these new features are work-in-progress and some syntax might change in future releases.
Deep water
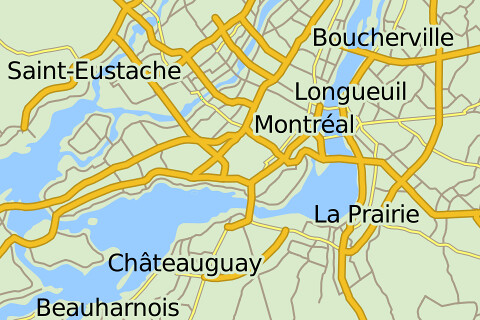
Here is the original style:

Let’s look at water bodies and land. Solid fills are looking good, but what about adding some texture to the map? One way to add ‘texture’ is to use <pre><PolygonPatternSymbolizer/></pre>
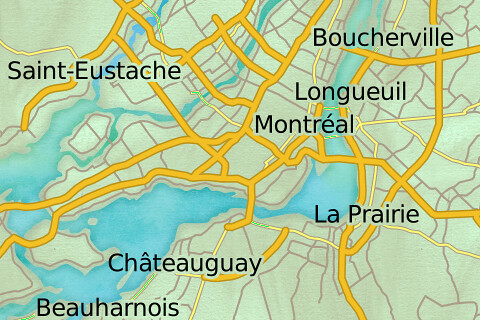
Let’s grab one of the lovely watercolour patterns and apply to ‘water’ features.

Very nice so far, perhaps a bit flat. Now time to add some depth. One of the very useful image processing tools is the ability to apply various blurs. In this case I use ‘agg-stack-blur’ with both x/y radius’ set to 10 pixels:
<Style name="water-shadow" image-filters="agg-stack-blur(10,10)" comp-op="dst-over"> <Rule> <Filter>([HYC]=8)</Filter> <PolygonSymbolizer fill="lightblue" fill-opacity="0.4" smooth="0.7" transform="translate(0,0)" /> </Rule> </Style>

And lastly I add a bit of texture to the land fill to get that ‘paper’ feel to the final map :

I’m not sure the last step adds much to the cartography but it’s good to try different things. So go ahead and grab the latest source from [compositing branch](https://github.com/mapnik/mapnik/tree/compositing) Mapnik 2.1 and have fun!
Ooh, one more.. I really like ‘blur’ filters, they seem to be so versatile. Here is a water-floating-shadow style using a combination of ‘emboss’ and ‘agg-stack-blur’ filters, and also applying transform on the shadow symbolizer
transform="translate(10,10)"
Floating water

Note, that while the water is floating in the air, all roads are on top of it - funky :)